はじめに
自分のサイト(ブログ)を見やすく改善し続けることは、
とても大切なことです。

私は最近になって
「ブログカード」の存在を知りました。
たくさんの解説サイトを読んで
その通りに設定したつもりだったのですが、
最初はうまく表示できませんでした。

数時間ほど
混乱してしまいました。
私のような経験をする人を減らすべく、
備忘録も兼ねて
表示方法をまとめてみました。
まだ「ブログカードの存在を知らない」
という方もいると思います。

名称は知らなくても、
見たら分かるかもしれません。
ブログカードを設置すると
サイトが見やすくなり、
訪問数UPに繋がります。

SEO対策にもなりますよ
存在を知らなかった方、
設置方法が分からずお悩みの方の
参考になれば幸いです。
ブログカードとは?
そもそも「ブログカード」とは
何のことを指すのでしょうか?
こちらがブログカードです。


名前は知らなくても、
他の人のブログを読んでいるときに
見たことがあるのではないでしょうか?
カードをクリックすることで
簡単にその記事に飛ぶことができる仕組みです。

画像つきのリンク
みたいな感じ
それまで私は「ブログカード」の存在を知らず、
関連記事や過去記事の紹介は
全て「テキスト方式」で行っていました。
例:関連記事はこちら

文字だけだと、クリックする気持ちに
なりにくいと思っていました。
他の人のブログを読んだ時、
ブログカードの表示を見て

このボタン、見やすくて良いなぁ!
と思いましたが、

私の使う無料テーマには
対応していないのかも
と勝手に思い込んで、特に調べることもなく
スルーしていました。
ブログカードの種類

ブログカードには
種類が2つあります。
「内部ブログカード」と「外部ブログカード」です。

内部リンクを貼るか、
外部リンクを貼るかの違いです。
内部ブログカードは自分のサイト記事から
サイト内の他記事に移動できます。
外部ブログカードは自分のサイト記事から
外部のサイト記事に移動できます。
ブログカードの設置方法
Cocoon設定画面
それでは、さっそく設定方法を解説します。
まずは、「投稿」「新規作成」などのベースとなる
ダッシュボード画面からスタートしましょう。
左の黒いバーの中段にある
「Cocoon設定」→「Cocoon設定」をクリックします。


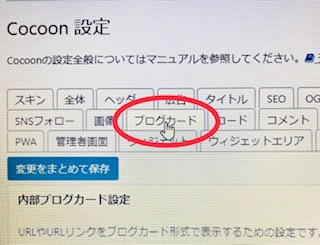
上にタブがたくさん並んだ画面が出てきます
その中から、上部の真ん中にある
「ブログカード」をクリックします。

下にスクロールすると、設定内容として
・ブログカード表示
・サムネイルスタイル
・日付表示
・リンクの開き方
が並んでいます。
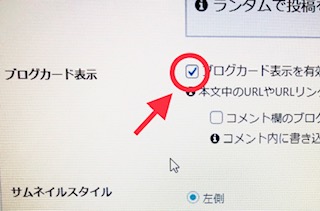
このうち「ブログカード表示」の
「ブログカード表示を有効にする」にチェックを入れましょう。


チェックを入れないと
URLがそのまま表示されてしまいます!
「サムネイルスタイル」
サムネイルの画像が左右どちらに表示されるか選べます。
「日付表示」
ブログカードの中に投稿日or更新日を
表示させることができます。
「リンクの開き方」
リンクを新しいタブで開くか、
そのままのタブで移動するかを選べます。

外部リンクの場合は別タブで開いた方が
自分のサイトから離脱しにくいです。
内部ブログカードも、外部ブログカードも
ここまでは同じです。
外部ブログカードはこの下の
「キャッシュの保存期間・更新」という項目を
必要があれば直しておきます。

キャッシュの保存期間に
こだわりがなければ
そのままでOKです。
【Cocoon】で
最初に行っておくべき設定は以上です。
「変更をまとめて保存」の青ボタンを押して
設定を忘れずに保存しましょう。
この後、通常の記事作成に移って
作業を続けます。
記事作成画面
いつものように、サイト(ブログ)記事を書きます。
「Cocoon」でブログカードを設置するには
記事内にリンクしたいページのURLを
そのまま貼り付けるだけでOKです。
とは言っても、そのままURLを貼り付けると
炭酸水は業務スーパー、ジュースはドンキホーテを活用! | もふ沼ブログ (farmingfamily.blog)
と、テキスト方式でリンク先が表示されてしまいます。

ここから抜け出せずに
迷ってしまう人が多いです。
公式サイトで紹介されているブログカードの作成方法
まずは、Cocoonの通常のやり方でやってみましょう。

ザックリまとめると以下の通りです。
①空いている行にカーソルを置くと右側に出てくる
黒い十字キーをクリックします。
(画像やHTMLを入力する時に押すマークです)
②下の「全て表示」をクリック
③スクロールして「ブログカード」を選択
(かなり下の方にあります)
④出てきた箱の中にURLを貼り付ける
公式サイトでも
ブログカードの設定方法を解説しているのですが、
かなりあっさりしています。


コードが理解できる人は
このくらいの解説でも
サクサク理解できるんだろうな…。

こちらを読んで問題が解決したら、
今回の記事をこれ以上読む必要は
ありません(笑)
私の場合、通常のやり方を試したところ
以下のようにテキストリンクが表示されてしまいました。

タグも付いてそれっぽいけれど、
テキストリンクから抜け出せませんでした
色々なサイトを調べるうち、
皆さん同じ結論に達していることに気づきました。
それは

そのままURLを貼り付ける
ということです・・・!

「そのまま貼り付ける」って、どういうこと??
「そのまま貼り付ける」の意味を
正しく理解できないので
こんなに困っているわけなのですが。
その後も試行錯誤を繰り返し、
「そのまま貼り付ける」の意味がようやく判明します。
ビジュアルモードではなく
テキストモードで書きなさい、
という話だったのです!

あ…あの、よく分からないコードが
並んでいる画面か…!!!
ということで、
次章ではテキストモードへの入力について
解説していきます。
テキストモードでの設置方法
サイト(ブログ)の文章入力画面を開きます。
画面の右上端(設定の歯車ボタンの横)に
点が3つ縦に並んでいる記号があります。
このボタンをクリックしましょう。
真ん中ほどに「エディター」という選択肢があります。
「ビジュアルエディター」と「コードエディター」の
どちらかのモードを選んで
私たちは記事を書いています。

初心者なら、ビジュアルエディターで
書いている人がほとんどだと思います。
(プログラミングをする人はコードエディター
(テキストモード)で書いているかも)
URLをそのまま貼り付けるため、
「コードエディター」に切り替えます。
※URLの入力する位置を分かりやすくするため、
URLを入れたい部分の上の行に
「関連記事」と入力しました。
他の行のコードが入ると分かりにくくなるので、
下に数行空白を入れてから
テキストモードに切り替えています。
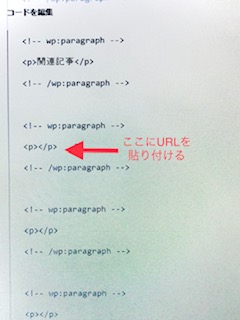
テキストモード(コードエディター画面)は
こうなっています。

「関連記事」の行を見ると、
3行ずつのかたまりが
1文を構成しているのが分かります。
ですので、関連記事の次の行に
ブログカードを入れたいときは
<p></p>の部分に
リンクさせたいURLを貼り付ければOKです。

<p></p>の部分は
デリートで消してもOKですし、
残して<p>と</p>の間に
URLを入れても大丈夫です。

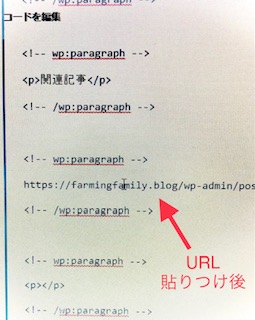
このように、URLを貼り付けます。

撮影時は間違って
編集中のURLを貼り付けてしまいました。
皆さんはサイトURLを
貼り付けてくださいm(--)m
↑上記のミスは、プレビューでクリックすれば気づきます。

リンクをクリックしたら
編集画面が出てきてしまう
という方は、貼り付けたアドレスが
wp-admin/post(編集中のURL)になっていないか
確認してみてくださいね。
貼り付けたいアドレスをコピー
→記事の編集画面に移動
→コードエディター画面に変更
→貼り付け
という流れです。
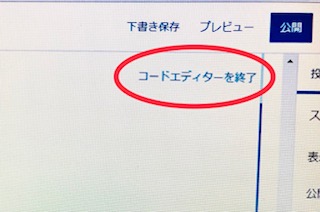
貼り付けたら、右上の
「コードエディターを終了」をクリックすると
ビジュアルモードに戻ります。


ビジュアルモードでは
URLが表示されている状態に
なっています。
きちんとブログカード形式に設定できたかどうか、
プレビューを使って確認しましょう。
関連記事


きちんとブログカードとして
表示されているはずです!
公式で紹介されている「ブログカードボタン」を使うと
「関連記事」「過去記事」「あわせて読みたい」など
タグの編集ができます。

こちらで表示できるなら
タグがあった方が
より見やすくなりますね。
なぜ私のサイトで上手くいかないのか
今の段階ではまだ分かりません。
ただ、私と同じように
公式のやり方で表示できない人は
一定数いるようでした。
同じ悩みを抱えている方の助けに
少しでもなればと思い、
今回は記事にまとめてみました。
改善方法に新情報があれば、また追記しますね。

どなたかCocoonに詳しい方、
このページをご覧になっていたら
対処方法を教えていただけると嬉しいです。
(私も初心者なので、優しくお願いします)
間違えやすいポイント6つ
初心者が陥りがちなポイントを6つまとめてみました。
上手く表示できなかった方は、
以下と同じことをしていないか
再確認してみましょう。
・アドレスをコピーするときに「https://」が抜けている
・アドレスの左右に1文字スペースが入ってしまっている
・ビジュアルモードでURLを貼り付けている
・余計な文字が入ってしまっている(次の行の文字など)
・1行に対してURLは1つ(2~3個入力しない)
・URLに日本語は入れない
当てはまっている部分はないでしょうか?
プレビューで確認しながら、改善してみましょう。
おわりに
ブログカードが作れなくて困っていた時、
同様の問題を解決してくれそうなサイトを
探して、いくつも読んでいました。
しかし、同じCocoonでも
デザインやバージョンが違うだけで
見た目や表記方法が違い、
何度も途中で分からなくなってしまいました。

自分は初心者なので
プロの方の解説は理解できず
泣きたくなります(;_;)
今回も、私の画面で説明して
通じる人はどれくらいいるか、よく分かりません。
ですが、私と同じ悩みで困っている方を
少しでも助けられたら嬉しいです。
参考になるどうかは分かりませんが、
皆様のサイト作りのお役に立てますように…。





コメント